토스_토스 증권
<서비스 명>
토스 증권
<기타 소개>
토스 증권은 주식 거래를 간편하고 직관적으로 제공하는 금융 서비스입니다. 기존의 복잡한 증권사 앱과 달리, 초보자도 쉽게 접근할 수 있도록 설계되었습니다. 주요 기능으로는 실시간 주가 정보, 주식 차트, 관심 종목 관리, 투자 관련 뉴스 및 커뮤니티 기능 등이 있습니다.
타겟 고객은 주식 투자에 관심 있는 초보자부터 숙련된 투자자까지 폭넓게 포함되며, 특히 간단한 UI/UX를 선호하는 사용자층을 겨냥하고 있습니다.
<좋았던 점 (인상깊었던 점) & 이유>
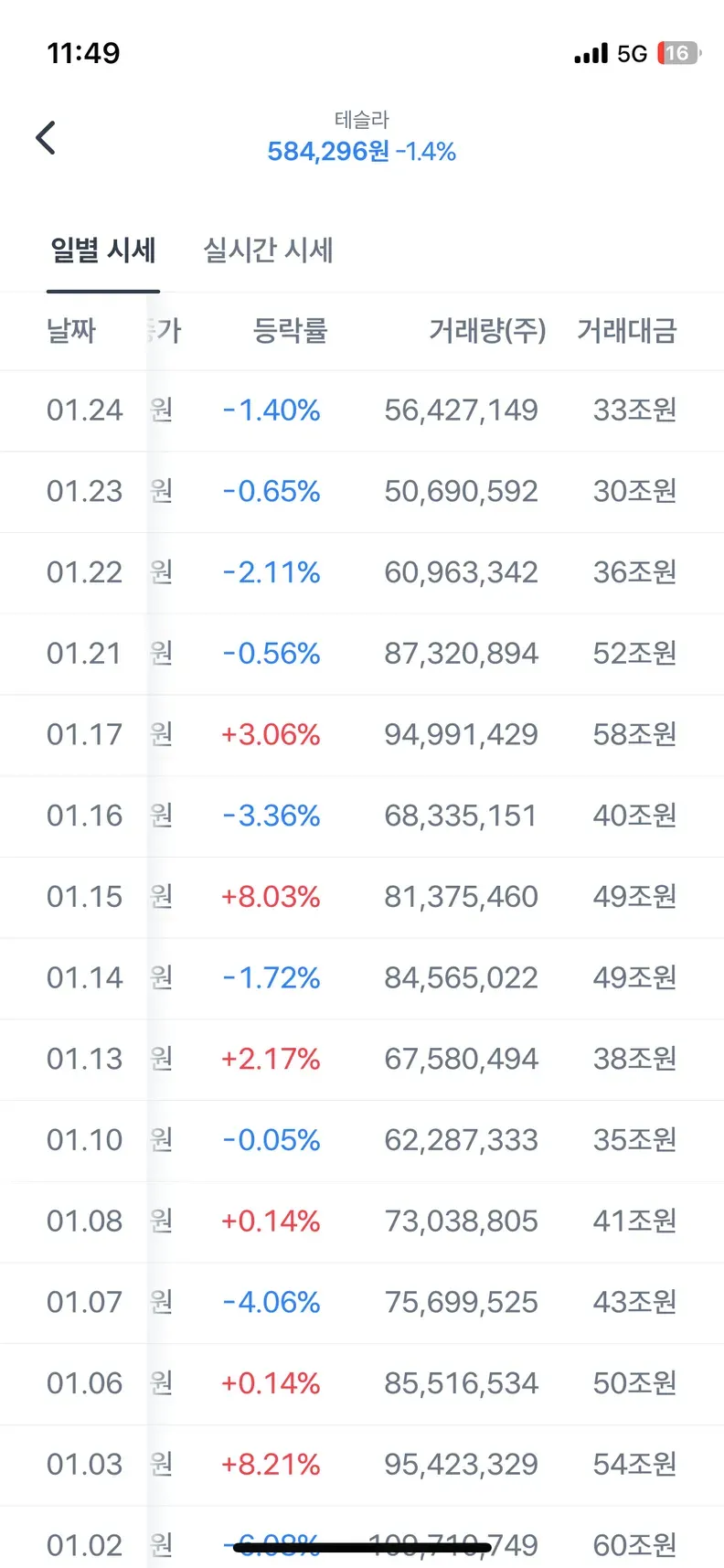
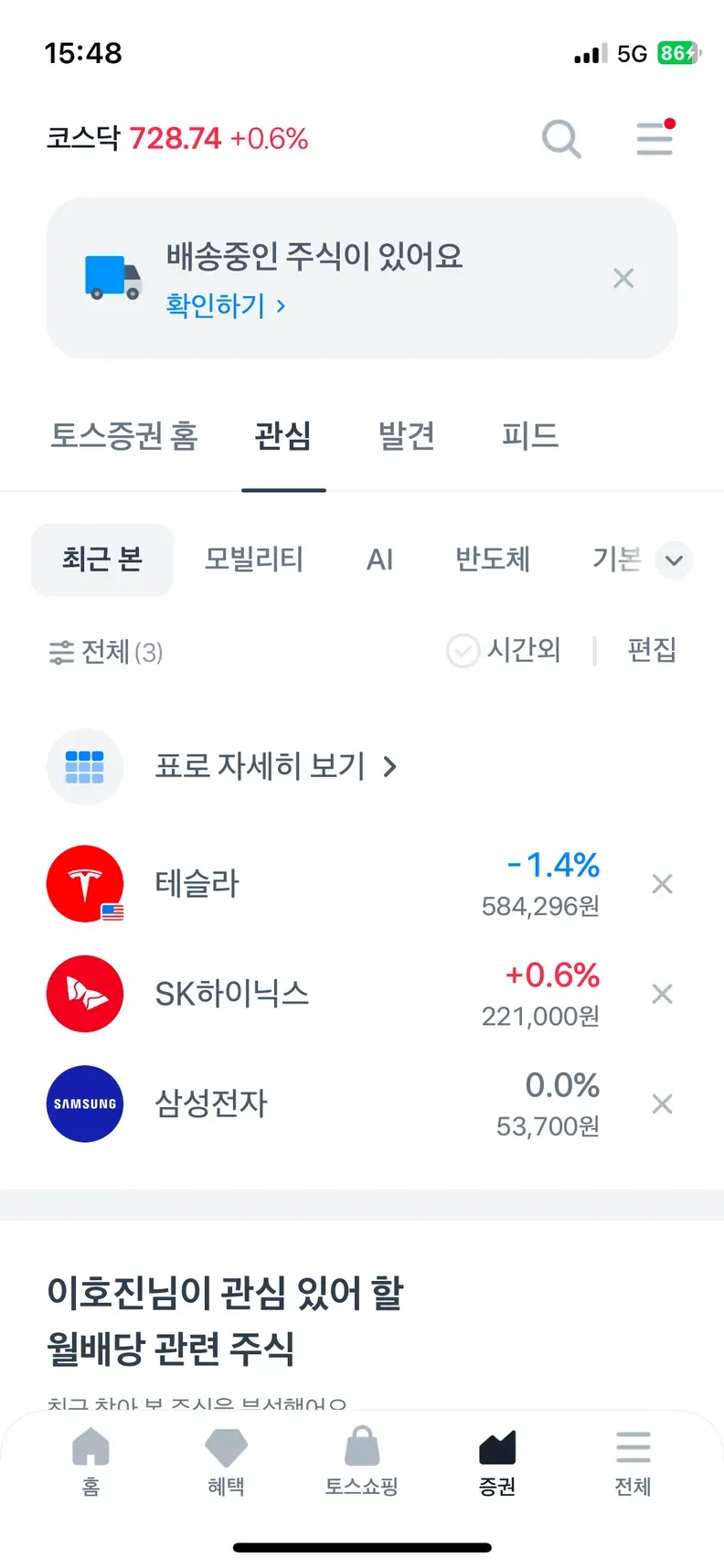
리스트 UI의 효율적 활용
•
리스트 UI를 통해 정보가 간결하게 정렬되어 있어 가독성이 뛰어납니다.
•
카드 UI를 사용했다면 불필요한 여백과 복잡함이 생겼을 가능성이 있지만, 리스트 UI로 화면 공간을 효율적으로 활용했습니다.
직관적인 정보 배치
•
상단에 현재 주가, 변동률, 애프터마켓 가격 등의 핵심 정보를 배치하여 사용자가 가장 중요한 데이터를 한눈에 확인할 수 있습니다.
•
차트 아래에는 기간별 데이터를 선택할 수 있는 버튼(1일, 1주 등)을 배치해 사용자 맞춤형 탐색이 가능합니다.
강조된 주요 액션 버튼
•
하단의 빨간색 "구매하기" 버튼은 시각적으로 강조되어 있어 사용자가 즉각적으로 거래를 시작할 수 있도록 유도합니다.
•
버튼의 크기와 위치가 모바일 환경에 최적화되어 있어 접근성이 높습니다.
심플한 디자인과 색상 활용
•
상승/하락 데이터를 빨간색과 파란색으로 구분하여 시각적 이해를 돕습니다
•
불필요한 그래픽 요소 없이 깔끔한 디자인을 유지해 정보 전달에 집중했습니다.
커뮤니티와 알림 기능
•
커뮤니티 탭을 통해 사용자 간 의견 교환이 가능하며, 주요 뉴스와 알림 기능으로 실시간 정보를 제공합니다.
아쉬웠던 부분 & 이유
초보자를 위한 가이드 부족
•
초보자를 위한 설명이 추가적으로 필요해보인다. 차트를 어떻게 읽어야하는지, 호가는 무엇이고 얼마를 투자해야할지 등 간단한 가이드가 부족해보였다.
<왜 이렇게 UX/UI를 설계한 것 같은지 의도 추론>
초보자 중심 설계
•
주식 투자 초보자도 쉽게 이해할 수 있도록 단순하고 직관적인 UI/UX를 채택했다
•
“구매하기"와 같은 일상적인 표현을 사용해 금융 용어에 익숙하지 않은 사용자도 쉽게 접근할 수 있도록 했다
<아쉬웠던 부분에 대한 개선방안 & 이유>
호가나 차트 읽기 방법에 대한 간단한 튜토리얼 또는 툴팁을 제공하면 초보 사용자의 이해도를 높일 수 있을것 같다
"처음 사용자 모드" 같은 기능으로 단계별 안내를 추가하는 것도 좋은 방법일것 같다