결제 페이지 - Danal
평소 무의식적으로 결제 페이지를 이용하면서 Danal이 다른 결제 플랫폼의 화면(ex. KG이니시스)보다 훨씬 편하다고 느꼈습니다. 그 이유를 찾아보고자 uiux 리뷰를 진행했습니다.
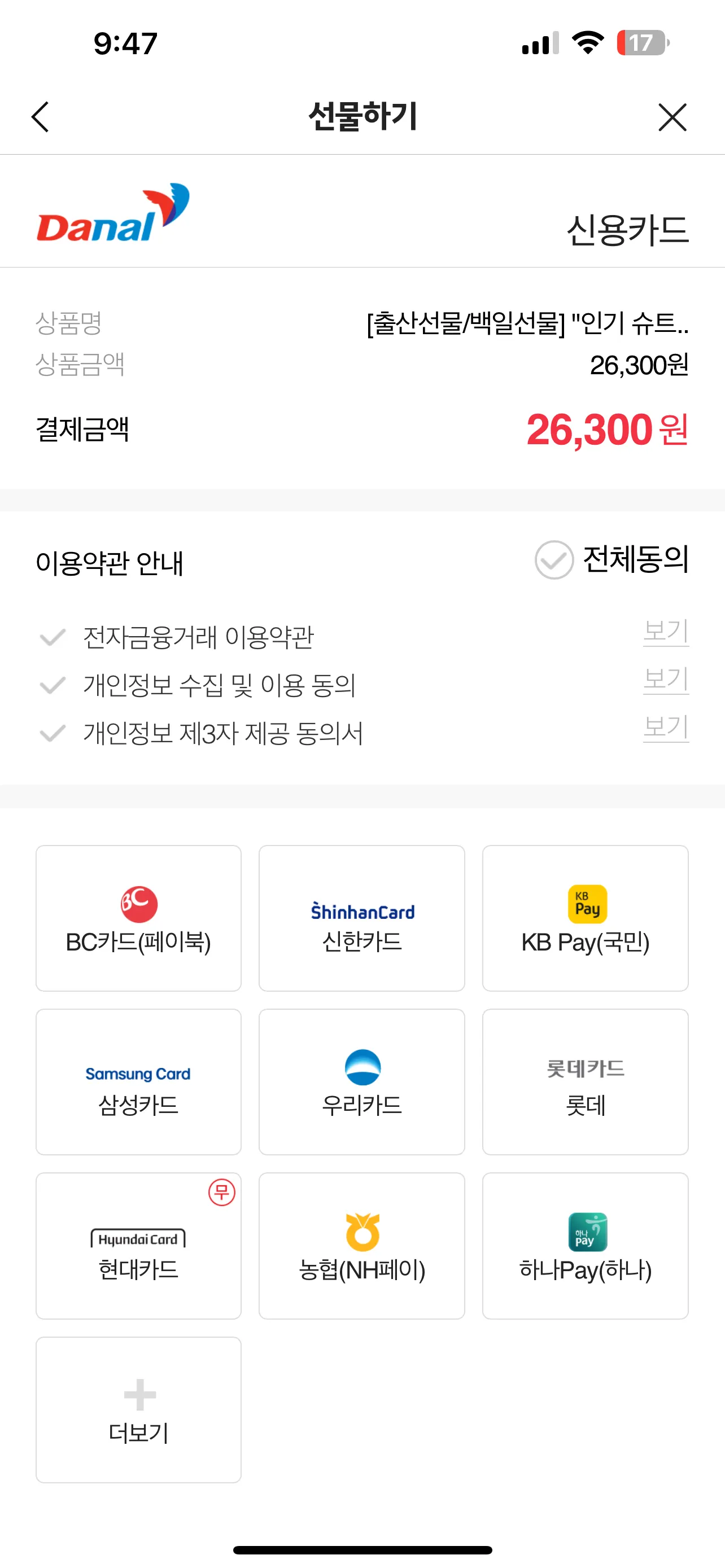
1.전체동의
전체동의 텍스트가 다른 텍스트들보다 커서 시선이 먼저 간다. 어차피 결제를 진행하기 위해선 이용약관을 모두 동의해야 하기 때문에 전제동의 버튼을 누르게 된다. 다른 버튼들보다 먼저 눈에 띄기 때문에 특별히 화면을 훑어볼 필요 없이 바로 전체동의 버튼을 누르게 되어 결제 과정이 쉽다고 느껴졌다.
2.상대적으로 큰 텍스트 크기
다른 결제 플랫폼들 보다 상대적으로 큰 텍스트를 사용하고 있었다. 텍스트가 크고 여백도 커서 (+컬러도 적절하게 사용하는 등 전반적인 요소들이 합쳐져서) 다날의 결제 화면이 직관적이고 쉽다는 인상을 준다고 느꼈다.
3.컬러 사용
시선이 필요한 부분에만 컬러를 사용하고 이외에는 흑백을 이용해 깔끔한 이미지를 주고 눈이 편안했다. 모듈 사이의 백그라운드와 카드사 버튼의 라인 등의 색이 진한 회색이 아니어서 깔끔한 이미지를 더했다. 진한 회색이었다면 사용자 입장에서 조금 무겁고 부담스럽게 느껴졌을 수 있을 것 같다. 또, 가격에 컬러와 볼드 텍스트를 사용함으로써 사용자가 결제 화면에서 가장 먼저 체크할 부분을 어필했다고 느껴졌다.
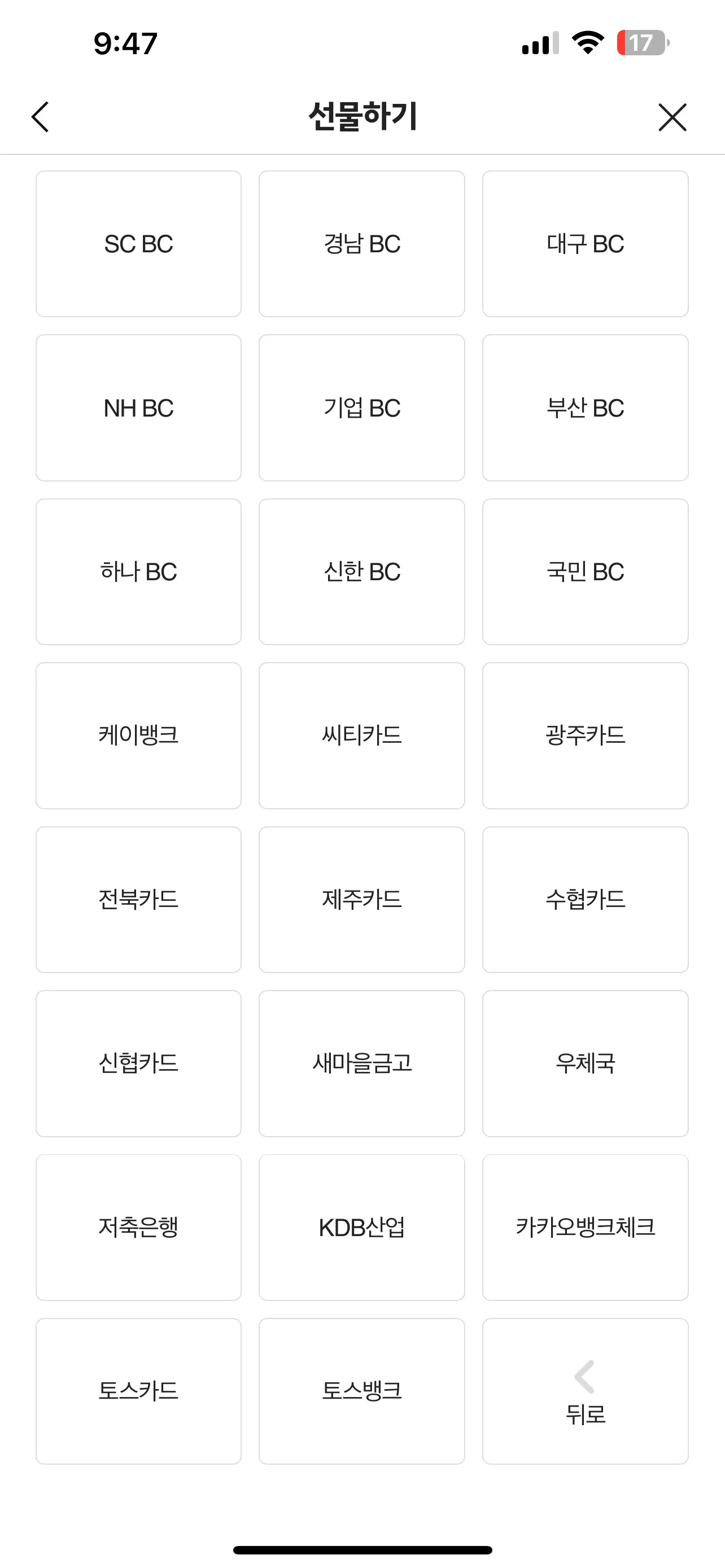
4.터치 영역이 넓은 카드사 선택 버튼
터치 영역이 넓고 이에 따라 카드사 아이콘도 크게 배치되었다. 아이콘 덕분에 원하는 카드사를 쉽게 찾을 수 있고 터치 영역이 넓어 터치 실수를 할 가능성이 낮다. 또한 각 버튼의 크기가 커서 시각적으로 답답하지 않다.
5.무이자 아이콘
무이자 표시를 버튼 우측 상단에 ‘무’자의 아이콘으로 표시함으로써 직관적이지만 깔끔하게 표현했다. 타 결제 플랫폼에서는 ‘2~3개월 무이자할부’, ‘(무이자)’ 등이 텍스트로 무이자 할부를 표현하기도 했는데, 이러한 경우 화면에 텍스트가 많아서 꽉 차있고 복잡한 인상을 주었다.
6.모듈 타이틀의 부재
어떤 결제 플랫폼들은 카드사 선택 모듈 상단에 ‘결제수단’과 같은 타이틀을 적어둔 경우가 있었다. 다날에서는 불필요한 타이틀을 제거하고 카드사 버튼만 배치했는데 이것이 직관적이고 깔끔한 UI에 한몫 한 듯하다. 이와 관련해서는 토스의 홈화면 UI가 떠오르기도 했다.