#uxui리뷰
포카마켓
포카마켓은 아티스트의 ‘포토카드’를 쉽고 빠르게 컬렉팅할 수 있는 서비스
1. 처음 앱을 접하는 사용자에게 앱의 사용법 및 자주묻는 질문 등 깔끔하게 잘 설명되어 있어서 좋았음.
2. 아이돌 포카는 보통 당근마켓이나 번개장터, 트위터 같은 앱들에서 주로 거래하는 편이다.
원하는 포카를 위해서는 여러 앱을 서치해야하는 점을 '최소화'하였고, 구매자와 판매자 사이의 '공정거래'를 위해 더치트 및 경찰청 사이트로 넘어가 확인할수 있도록 설계하여 보다 안전하게 거래할 수 있었다. 또한 각 거래마다 '거래번호'가 부여되며, 부정거래 신고시 거래번호를 통해 보다 더 효율적으로 처리가능한 방식이라 사용자에게 신뢰를 준다.
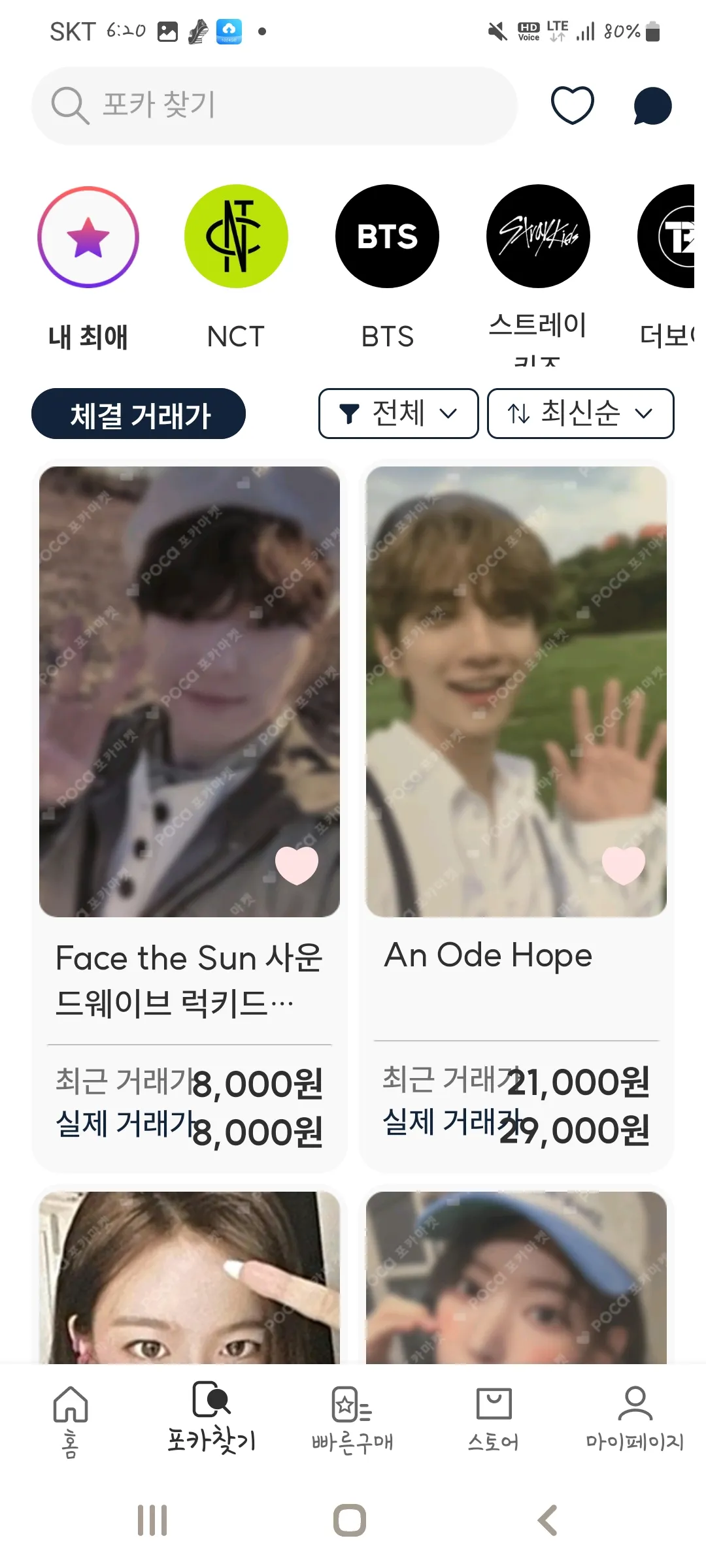
3. 아이돌 포카 같은 경우, 시세가 늘 변동되기 때문에 이를 '최근 거래가'로 보여주고, '매칭 히스토리' 타 사람들의 거래가격을 통해 시세가 어떻게 달라지고 있는지 파악할수 있어서 좋았다.
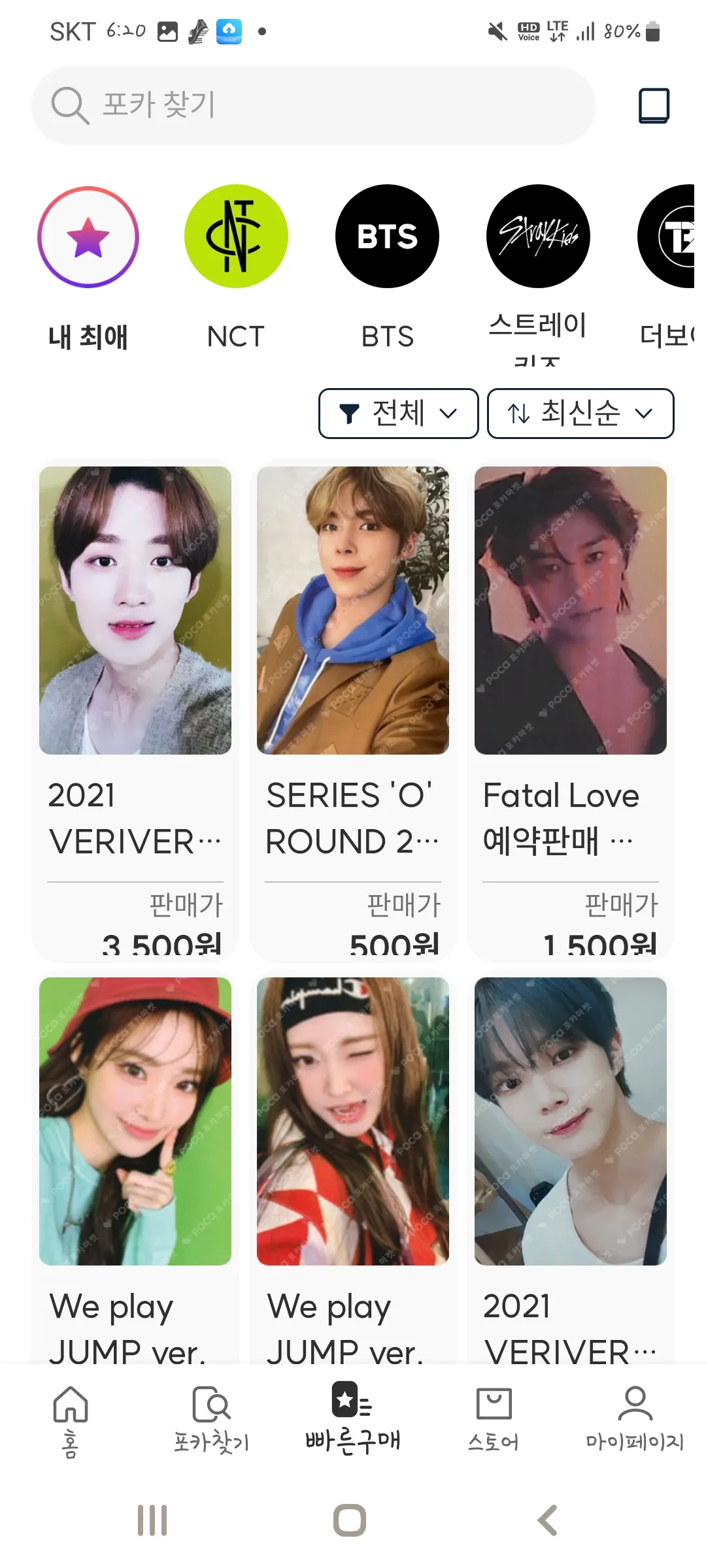
4. 판매자의 희망 판매가격과 구매자의 구매 희망가격이 같아야 매칭되는 점은, 타 어플에서 판매자와 구매자 서로간의 포카 가격 논쟁을 피할수 있게 하여 사용자의 피로도를 낮추고 빠른 거래를 할 수 있는 니즈를 잘 파악한 가장 큰 장점이 존재한다.
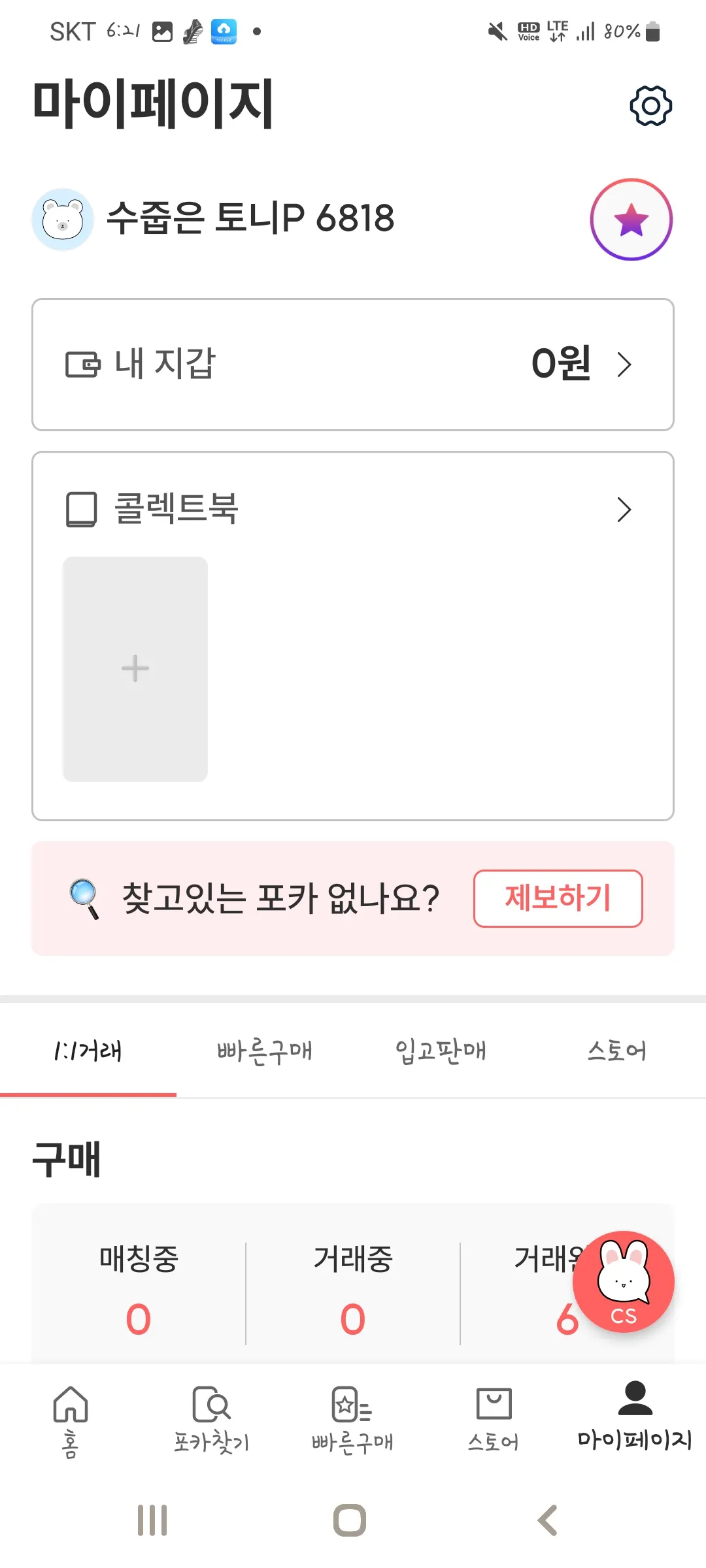
1. 하단의 포카찾기와 빠른구매의 화면설계상 중복되는 느낌이 있어서 둘 중 하나만 있어도 기능상 문제는 없을것 같다는 아쉬움이 있었음. 차라리 둘 중 하나를 '내 포카 팔기', 판매할 포카를 등록하는 페이지로 바꿨으면 좋을거같다.
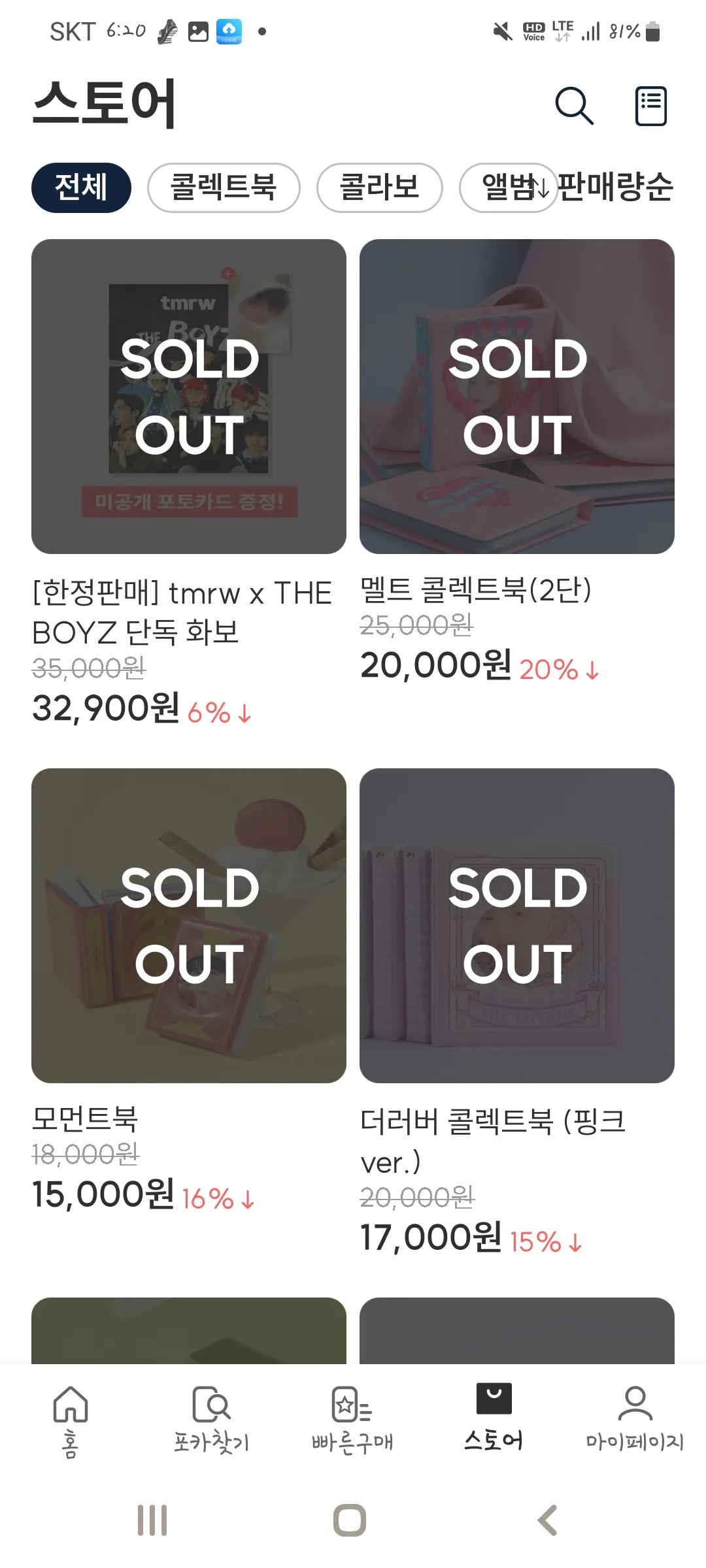
2. 스토어에서 포카마케에서 파는 아이돌 굿즈들이 대부분은 '쏠드아웃' 상태임. 이부분에서 만약 제고가 있는 굿즈들이 있으면, 솔드아웃 제품과 구분하고 현재 몇개의 수량이 있는지 표기했으면 좋겠다.
아니면 '현재 제고있는 제품이 없습니다.' 라는 문구 아래로 쏠드아웃 제품들을 나열하면 사용자 입장에서 스크롤 하여 남은 제고를 찾는 일이 줄지 않을까 싶다.
1. 수많은 포카들이 존재하기 때문에 ui가 직관적이고 서치하기가 쉽다.
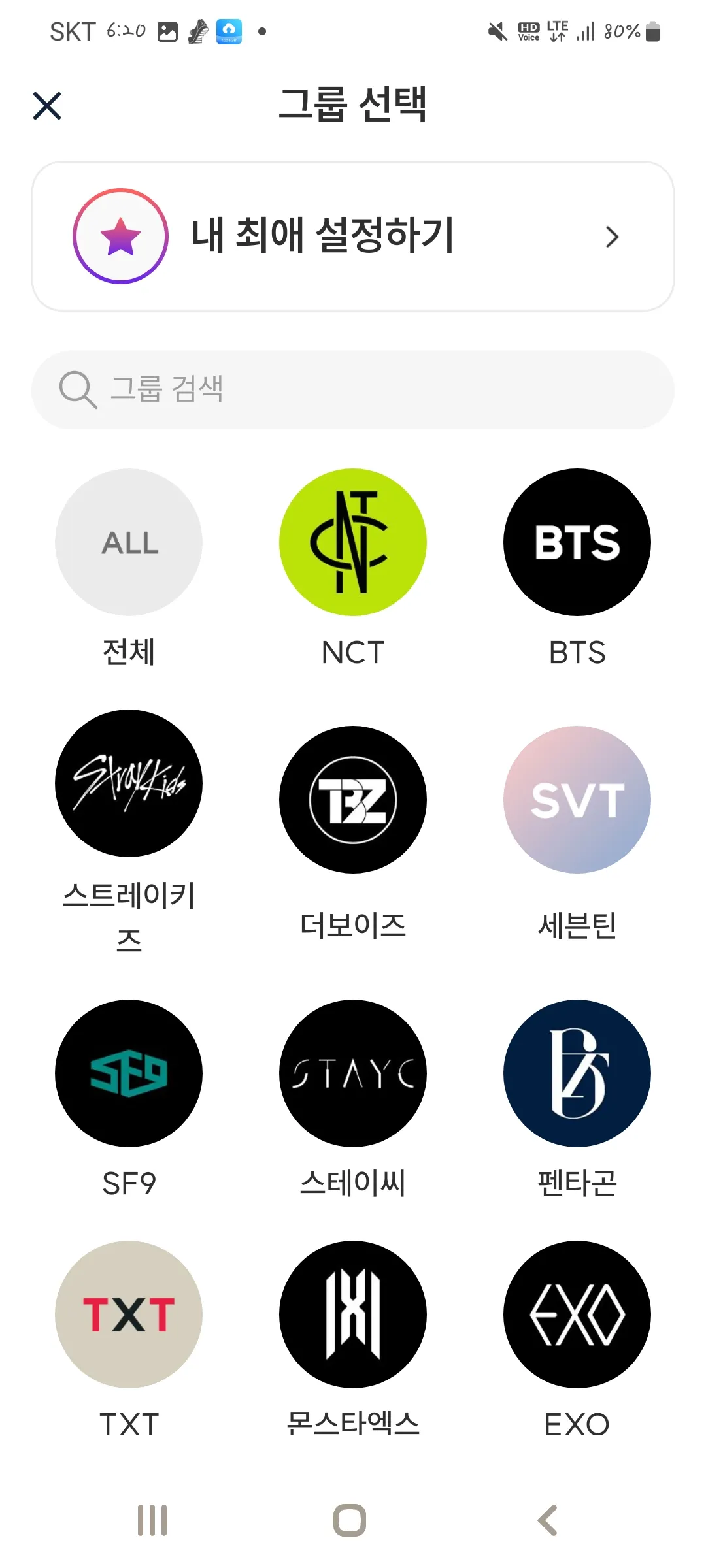
아이돌 포카라는 점을 고려하여 어떤 그룹 소속 아이돌인지, 해당 아이돌의 포카들 중 어떤 포카들이 있는지 보다 효율적으로 보여주기 위해 상단 왼쪽에 '내 최애'가 존재하여 그룹과 맴버를 선택할 수 있다. 아마 이 부분이 포카마켓에서 가장 중요하지 않을까 싶다.
2. 마이페이지에서 '매칭중'과 '거래중' 으로 표기하여 구분해놓고 각 카테고리를 누르면, 각 포카들이 나열되어 있다. 거래중의 포카를 누르면 상대방(구매자/판매자) 와의 메시지 창이 뜬다. 보통 포카거래 할 때 당근마켓, 트위터 등 메시지 통해 소통하기 때문에 포카마켓 체팅ui 역시 깔끔해서 보기 편하여 이용하는데 전혀 문제 없었다.