위메프 커머스앱 분석
1. 메인화면
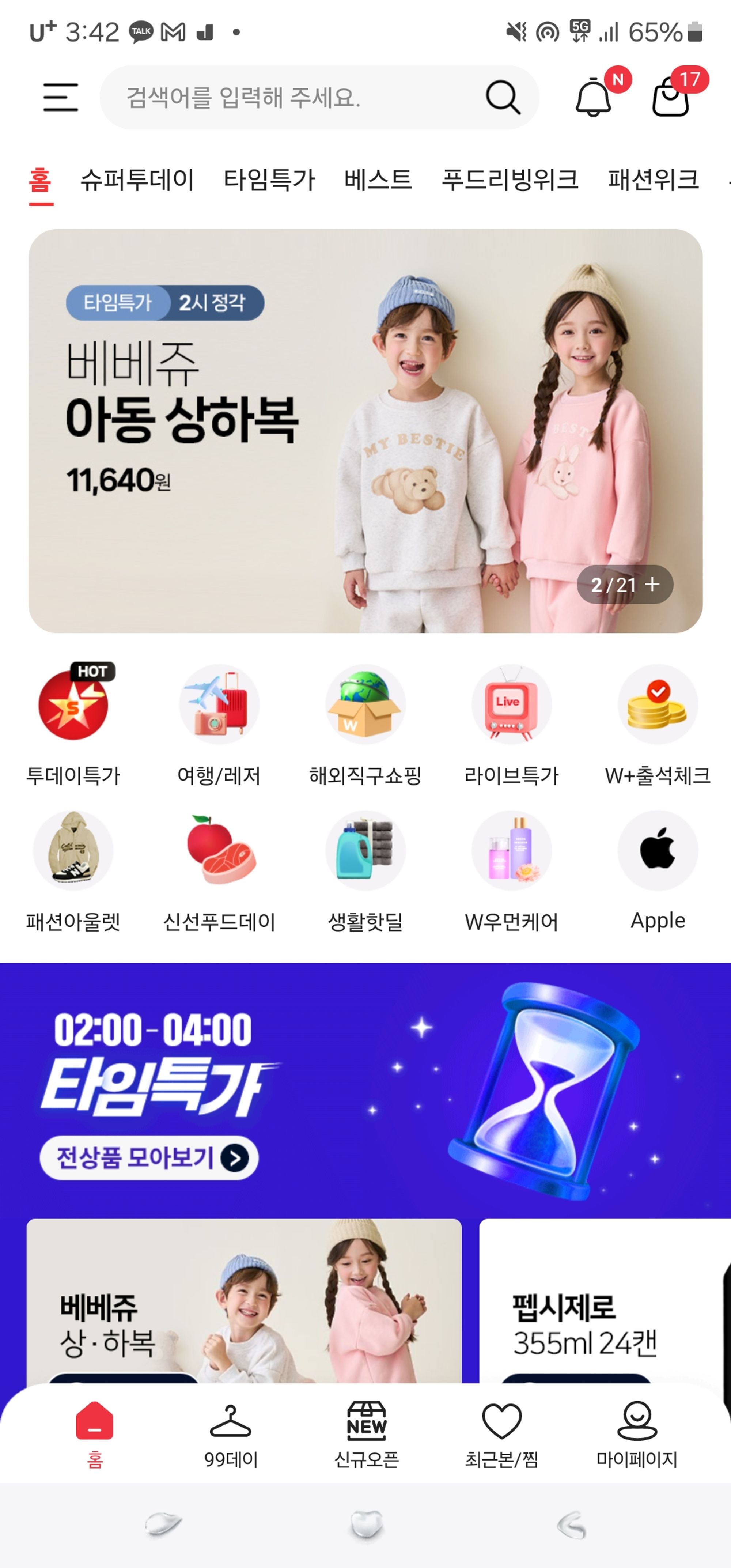
광고 배너가 노출되고 그 아래 특정 카테고리의 아이콘들이 자리잡고 있다.
아래로 스크롤링을 하면 카드형식의 상품 리스트가 펼쳐지는데, 카드는 이미지와 상품명, 그리고 할인전 가격, 할인율, 할인 후 가격, 총 상품의 구매 횟수, 후기(한줄)로 구성된다.
전반적으로 깔끔하고 과하지 않은 정보 제시에 잘 정돈된 느낌을 주고 있으며, 스크롤링 시 같은 형태의 카드가 계속 나오는 형태의 UI 구조로 설계되어 앱을 이용 할 때 복잡하지 않고 심플한 UX를 경험하게 한다.
2.
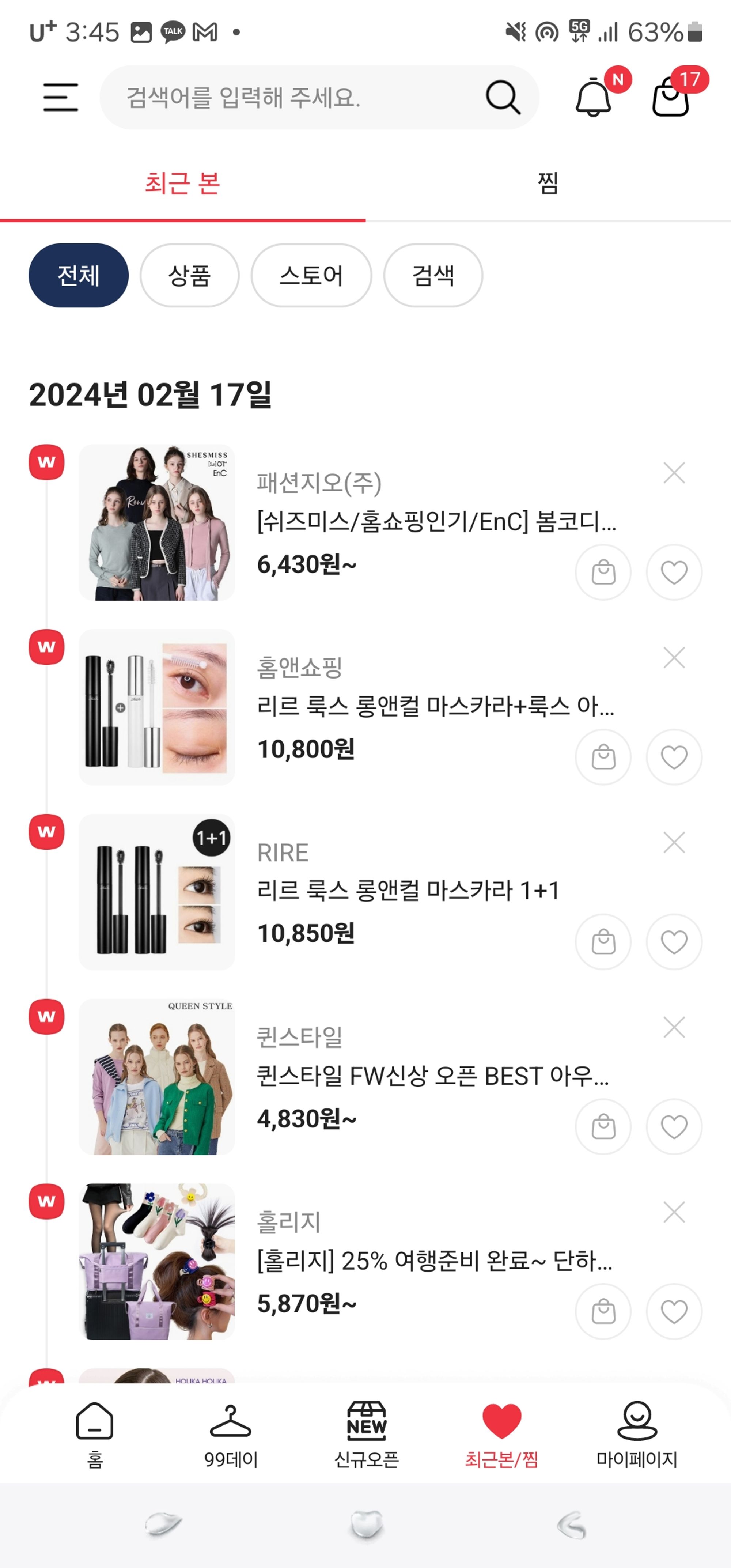
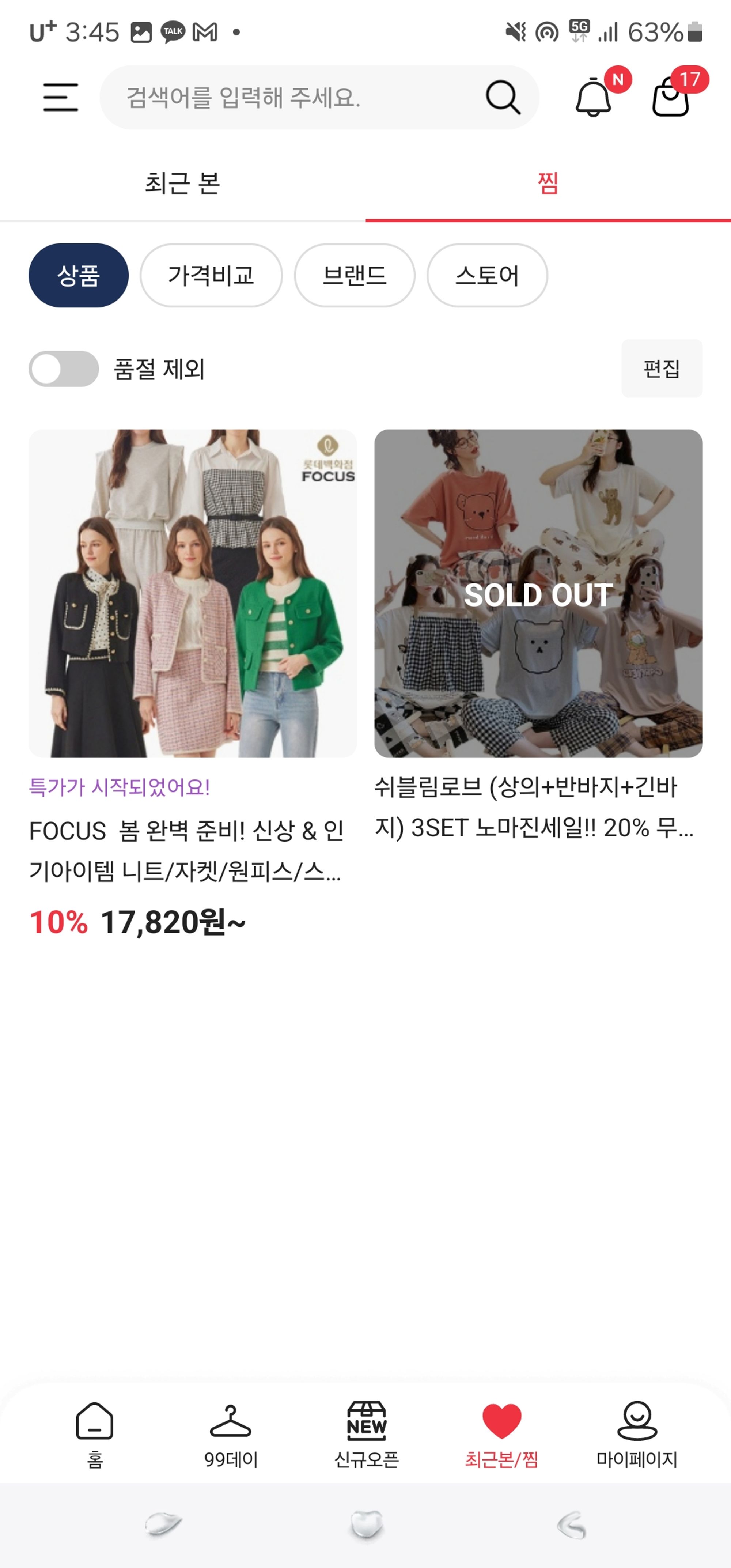
1) 하단 네비게이션에서 ‘최근본/찜’ 버튼 클릭 시 화면이 전환되고 ‘최근본’, ‘찜’이 탭으로 나뉘어 노출된다.
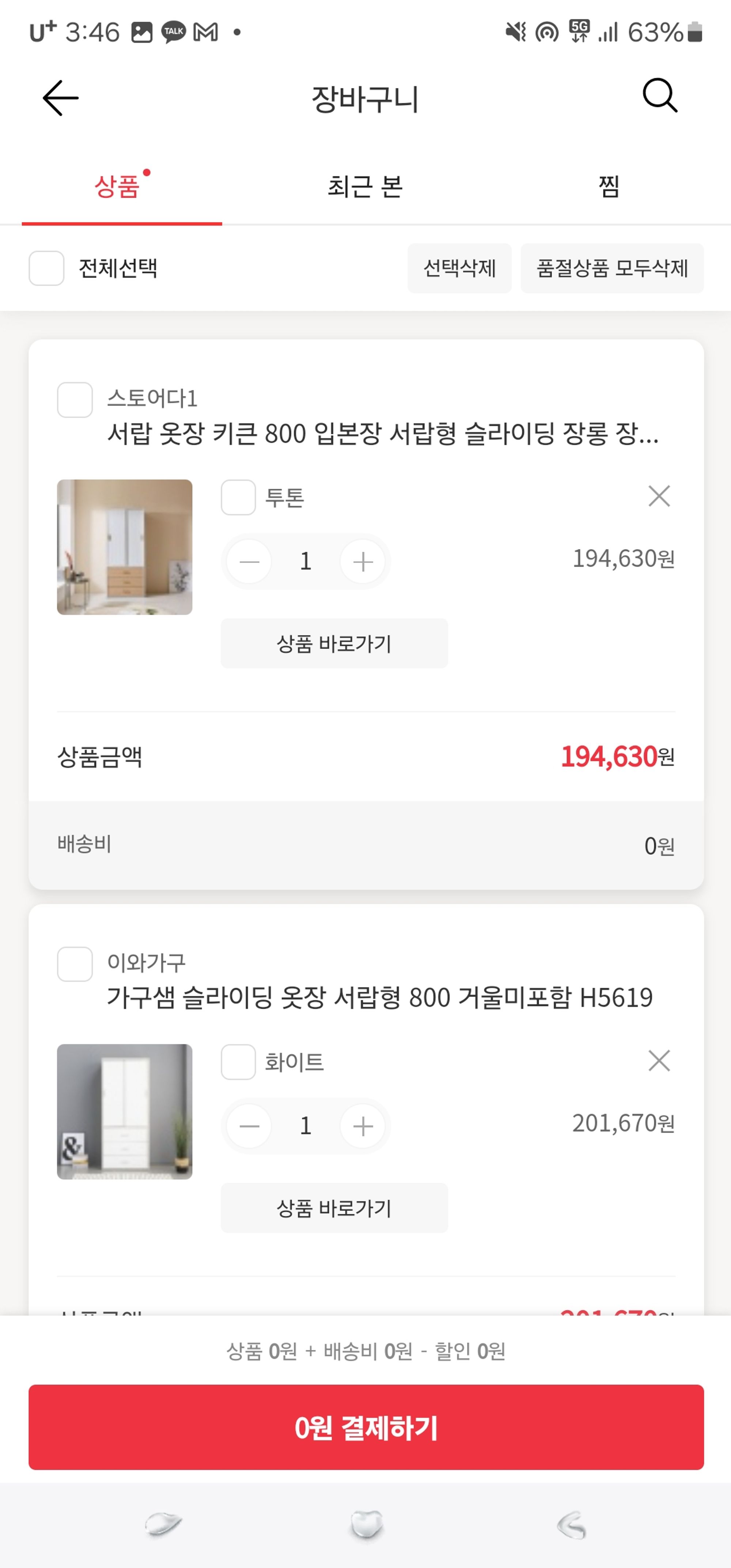
2) 상단 오른쪽에 위치해있는 ‘장바구니’ 아이콘 클릭 시 ‘상품’, ‘최근 본’, ‘찜’ 탭이 나온다 -> 굳이 하단 네비게이션에 있는 ‘최근본/찜’ 버튼의 기능을 장바구니에서도 중복되어 노출시킬 필요는 없다고 생각한다.
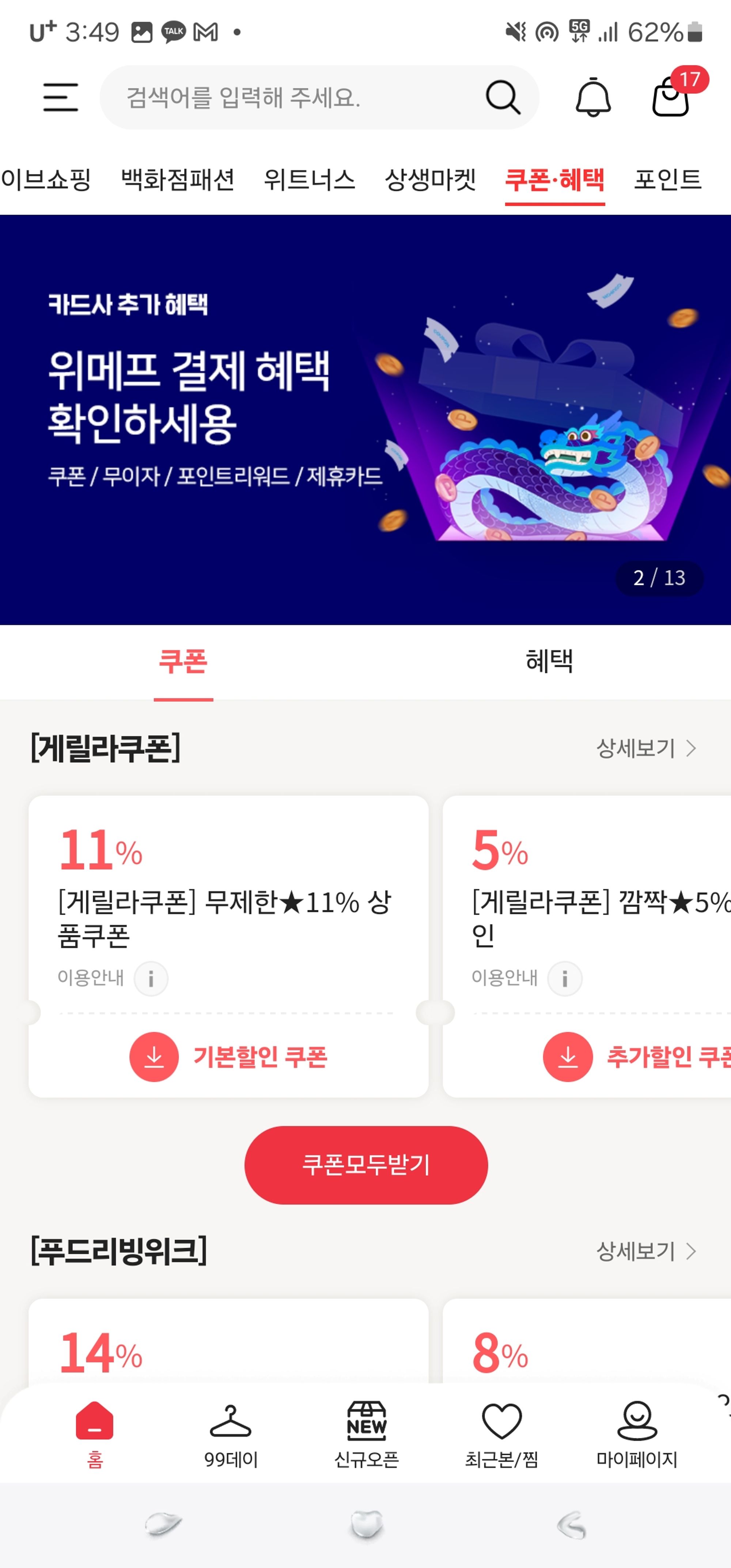
3. 쿠폰 혜택 탭이 홈에 있지만 스와이프 하기 전 까진 드러나지 않아 사용성이 떨어진다
1) 홈에 속한 2depth 탭들은 ‘홈’, ‘슈퍼투데이’, ‘타임특가’, ‘베스트’ ,‘푸드리빙위크’, ‘패션위크’, ‘뷰티헬스위크’, ‘상준MD추천’, ‘W프라임’, ‘라이브쇼핑’, ‘백화점패션’, ‘위트너스’, ‘상생마켓’, ‘쿠폰혜택’, ‘포인트’ 로 무려 15개로 구성된다. 다양한 기준으로 상품을 구분해 진열해 놓았지만 스와이프 여부의 힌트가 없어 행동유도성이 떨어지며 고객의 입장에서는 이런 탭들을 활용하기가 쉽지 않아 보인다.
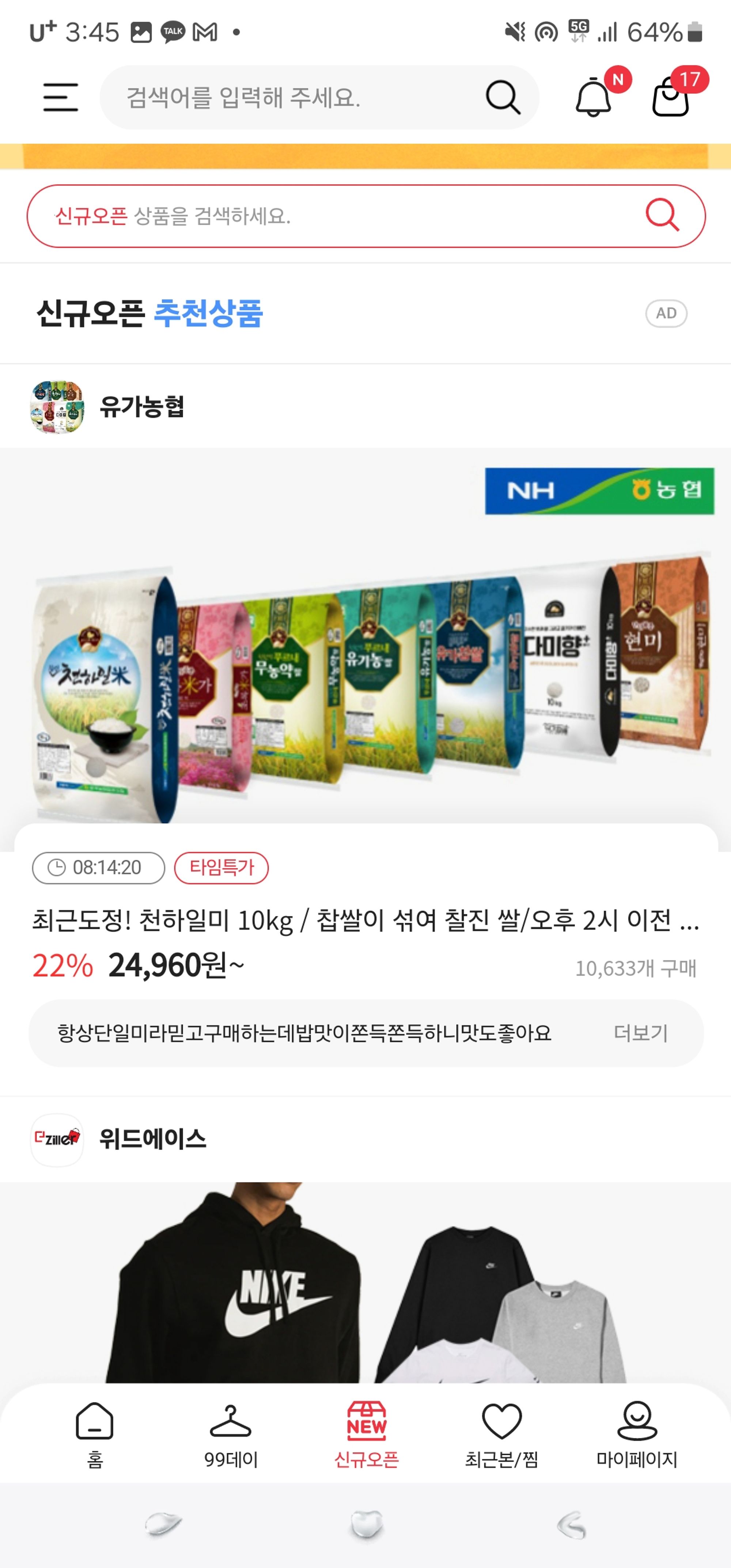
2) 홈의 탭들을 클릭 하면 거의 일정한 상품 제시 모습을 보인다. 광고 배너가 먼저 나오고 아래로 스크롤하면 검색 입력창이 있고 ‘~ 상품을 검색하세요’ 라는 탭에 맞는 플레이스 홀더가 노출되고 있다.
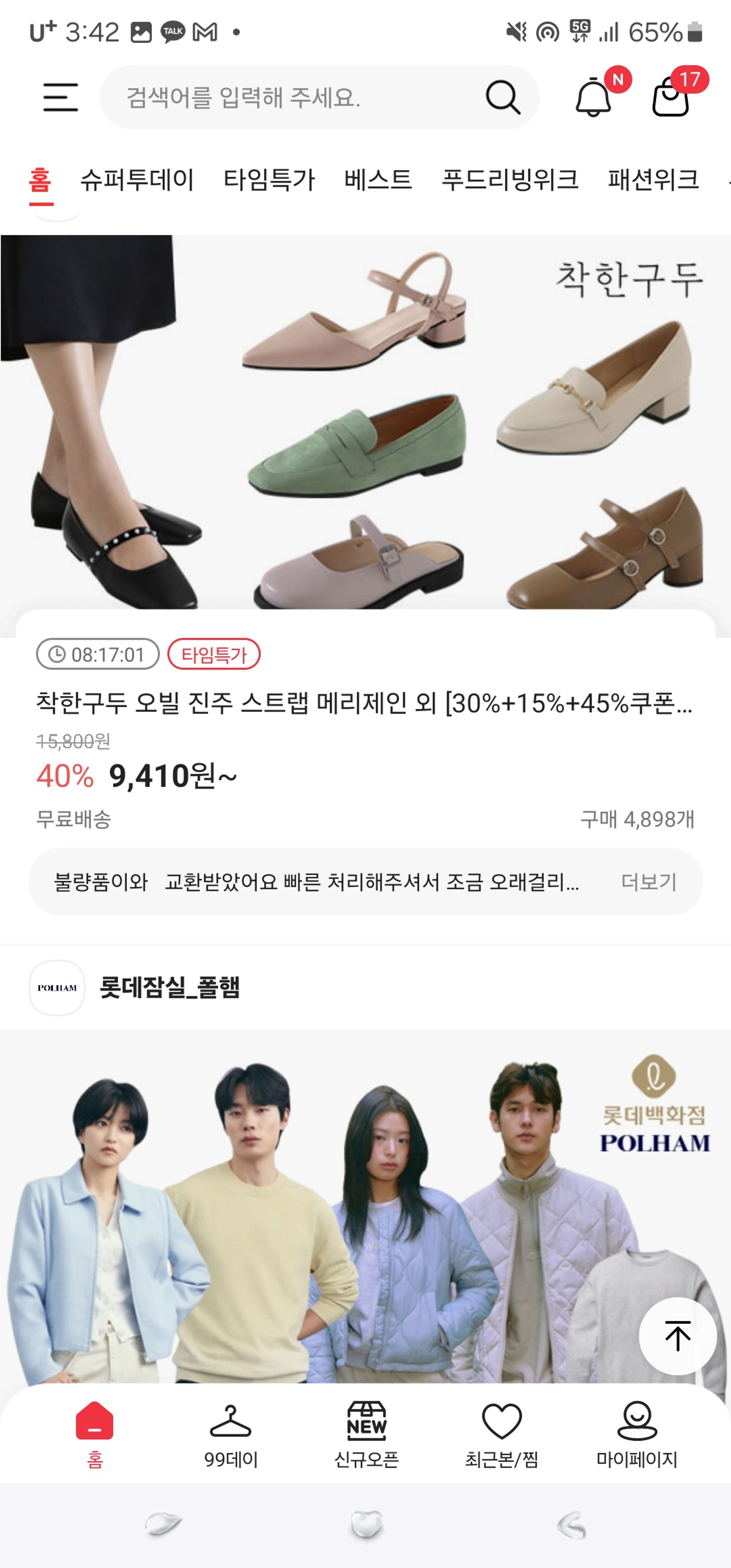
3) 상품 리스트가 검색창 아래에 카드형태로 제시되는데, 상품 이미지가 먼저 나오고 그 아래 ‘타임특가’, ‘투데이특가’ 등 혜택을 알리는 태그가 빨간글씨로 강조되어 노출되고 있어 오늘이 아니면 살 수 없다는 생각을 사용자에게 들게하여 구매를 촉진하고 있다.
그 밑으론 상품명과 상품정보가 노출되는데 두줄 이상을 넘어가면 생략하는 의미로 ‘...’처리를 한다.
4) 그 다음엔 줄엔 가격과 할인율이 표시되는데, 할인 혜택가와 몇퍼센트 할인 인지를 빨간 글씨로 강조하고 기존 가격은 회색으로, 할인된 가격은 볼드하고 진한 글씨로 나타내어 사용자가 구매를 함으로써 이득을 얻을 수 있다는 점을 강조하고 있다. 이러한 넛지의 형태는 ‘앵커링 효과’ 라고 불리우는데, 이는 처음에 인상적이었던 숫자나 사물이 기준점이 되어 그 후의 판단에 왜곡 혹은 편파적인 영향을 미치는 현상을 말한다.
5)그 아래에는 별점과 상품 구매자의 누적 수를 나타내어 상품에 대한 타인의 매력도를 나타내어 사용자가 상품을 구매하는 데 있어 추가적인 정보를 얻어 구매 결정에 도움을 주는 동시에 좋은 평들은 구매를 촉진하는 요소로 작용하고 있다. 가장 하단에는 ‘쿠폰할인’, ‘무료배송’, ‘내일발송예정’ 등 상품을 구매하면 얻을 수 있는 메리트를 추가로 표시하였다
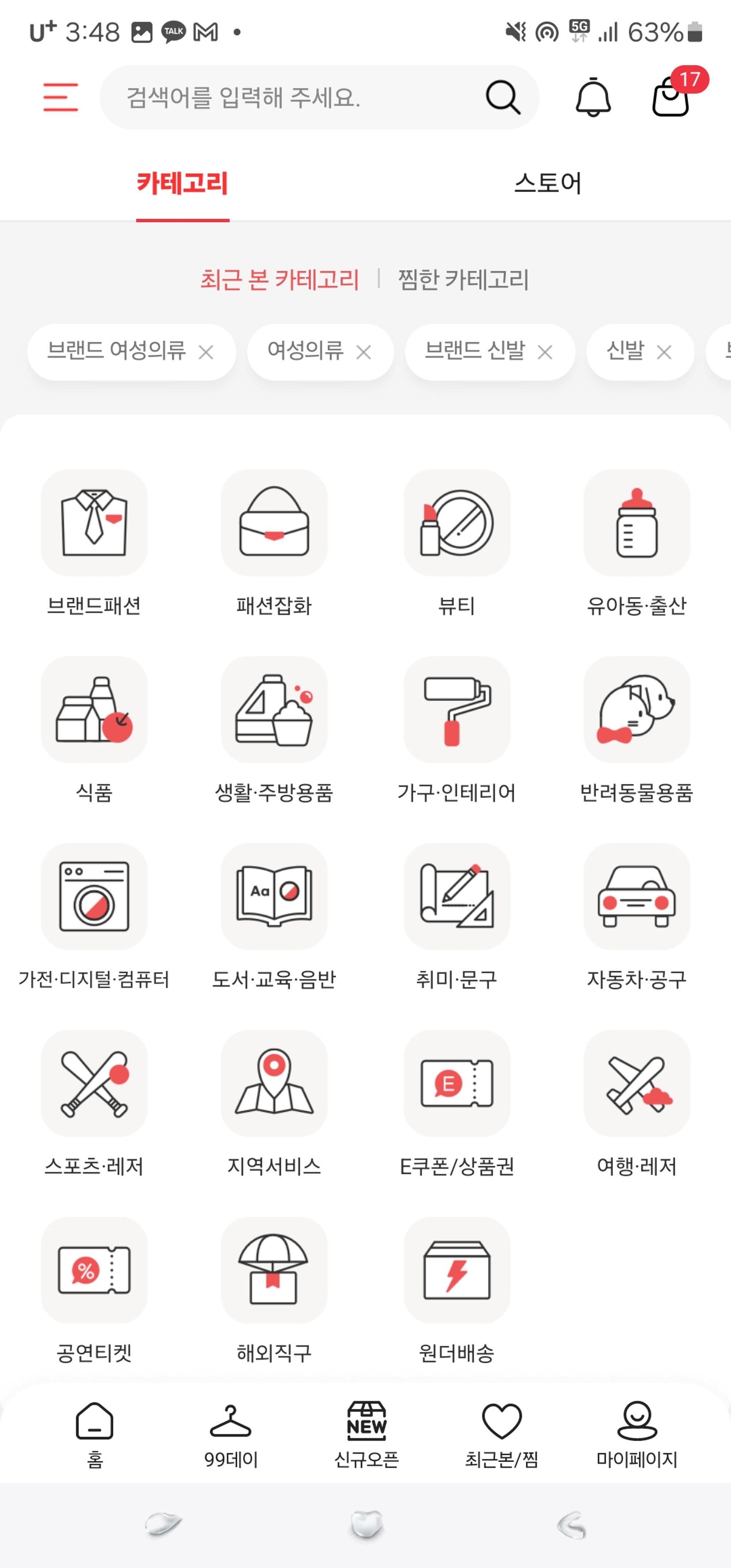
4.좌측 상단의 햄버거버튼을 클릭하면 화면이 전환되는데, 카테고리와 스토어 2가지 탭이 노출된다. 카테고리 탭에서는 명확하고 깨끗하게 까만 테두리에 하얀 바탕, 그리고 빨간 강조색으로 구성된 아이콘들이 꽤나 크게 가지런히 정리되어 있다. 그리고 아이콘 아래에는 카테고리명이 노출된다. 명확한 표시들 덕분에 사용자는 헷갈리지 않고 카테고리를 선택할 수 있으며 상단에 ‘최근 본 카테고리’ 를 표시하여 사용성을 높였다.
5. 위메프 앱에 대한 전반적인 인상은 상당히 깔끔하고 심플하지만 중요한 메시지들을 잘 뽑아서 사용자에게 보여주고 있다는 것이다. 그러나 지나치게 많은 혜택 카테고리 들이 사용성을 오히려 떨어트리는 역할을 하고 있는 것처럼 느껴졌는데, 이는 선택지가 많을 수 록 선택하는 시간이 느려지는 인지적 인지적 한계 때문이다. 지나치게 많은 탭이 진정 사용자들에게 필요한 것인지 한번 더 생각할 필요가 있을 것 같다(순전히 저의 주간적인 의견이였습니다 :D)